如何设计和创建客户信息管理系统的图解?

客户信息管理系统是现代企业不可或缺的一部分,它帮助组织更有效地管理和利用客户数据。通过使用图解,你可以将复杂的系统概念变得直观易懂,从而提高团队合作效率并简化培训过程。本文将详细探讨如何设计和创建客户信息管理系统的图解。
什么是客户信息管理系统(CIMS)?
客户信息管理系统(Customer Information Management System, CIMS)是一种专门用于存储、处理和分析客户相关数据的信息系统。这些系统通常包括客户基本信息、购买历史、偏好设定以及与客户互动的各种记录。CIMS的目标在于通过有效管理客户信息,提升客户满意度和忠诚度,最终推动销售增长。
为什么需要图解?
图解(Diagram)是用图形方式展示信息的一种方法,它能够以更直观、易于理解的形式来表达复杂的数据关系和系统架构。在客户信息管理系统的设计和实施过程中,图解能够帮助:
- 可视化流程:通过流程图,可以清晰地展示客户数据从收集到分析的整个过程。
- 简化理解:对于非技术人员来说,图表比纯文本更容易理解,有助于快速掌握系统运作机制。
- 促进沟通:不同部门之间可以通过共同的视觉语言更好地交流想法和需求。
- 辅助决策:图表形式的信息便于管理层快速做出基于数据的判断。
如何设计和创建客户信息管理系统的图解?
设计和创建有效的客户信息管理系统图解需要遵循以下步骤:
步骤1:明确目的
首先,你需要清楚地定义图解的目的。是为了向团队成员解释新系统的操作流程,还是为了向高层领导汇报项目的进展状况?不同的目标将直接影响图解的设计风格和内容重点。
步骤2:了解用户群体
了解你的观众是谁至关重要。如果是技术团队,则可以使用更为专业的术语和图表类型;如果面向的是高层管理人员,则可能需要更加简洁明了的视觉呈现。
步骤3:选择合适的工具
市场上有许多优秀的绘图软件可以帮助你创建专业级别的客户信息管理系统图解。常用的工具有:
- Microsoft Visio:一款非常强大的图表制作工具,特别适合绘制复杂的企业级系统架构图。
- Lucidchart:一个在线绘图平台,支持多人协作编辑,非常适合远程团队使用。
- Draw.io:又名 diagrams.net,提供免费且功能齐全的在线绘图服务,可直接在浏览器中完成绘图工作。
- SmartDraw:除了基本绘图功能外,还提供了大量预设模板和符号库,便于快速搭建系统结构。
- Adobe Illustrator:虽然不是专门的图表绘制工具,但其矢量图形处理能力使得它可以用来制作非常精细的插图。
步骤4:收集信息并进行调研
在开始设计之前,确保你已经充分掌握了所有必要的信息。这包括但不限于:
- 系统的具体功能和模块划分。
- 数据流的方向和处理逻辑。
- 与其他系统的交互情况。
- 用户体验设计原则,比如界面布局、导航方式等。
步骤5:规划整体布局
确定图解的整体布局非常重要,这关系到读者能否顺畅地跟随信息流动方向浏览。建议采用自左至右或自上而下的顺序来安排各个部分。
步骤6:绘制草图
在正式动笔之前,先画出草图是非常有帮助的。草图可以帮助你理清思路,同时也能方便地调整设计方案。
步骤7:添加详细信息
一旦确定了整体框架后,就可以开始往图中添加具体信息了。确保每个元素都标注清楚名称和编号,并附带简短的文字说明。
步骤8:检查并优化
完成初稿后,务必多次审查和测试,确保所有的链接、注释都准确无误。此外,也可以请同事帮忙审阅,他们可能会提出宝贵的修改意见。
步骤9:美化外观
最后一步就是给图加上颜色、阴影、线条等修饰,使其看起来更加美观。当然,这一切都要建立在保持专业性和可读性的基础上。
客户信息管理系统图解的常见类型
根据用途的不同,客户信息管理系统图解可以分为多种类型:
流程图
流程图是最常见的类型之一,它通过一系列方框、箭头来表示某个流程的执行步骤。例如,客户信息从收集到最终存储的过程就可以用流程图来展示。
数据流图(DFD)
数据流图用于描述系统内部数据的流动情况,包括输入数据、处理过程及输出结果。这种类型的图解对于理解系统架构非常有帮助。
ER图(实体关系图)
实体关系图主要用于展示数据库中各表之间的关联。在设计客户信息管理系统时,了解哪些数据属于同一个实体,以及它们之间的关系是十分重要的。
架构图
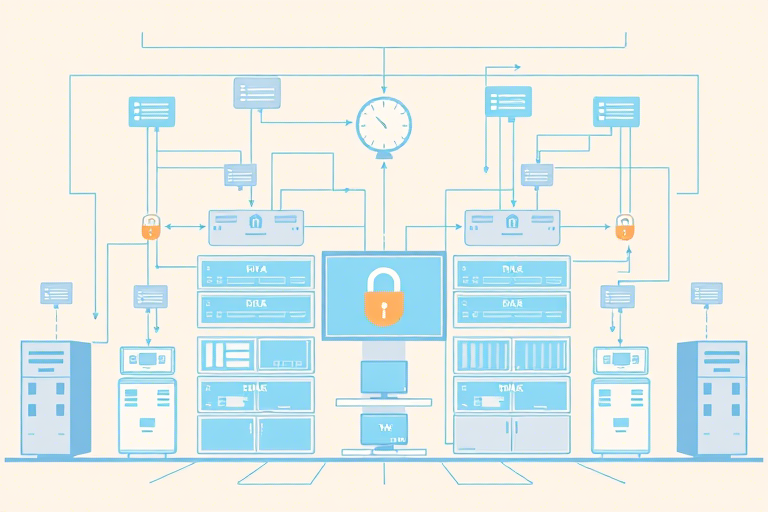
架构图主要展示系统各组成部分及其相互关系。对于客户信息管理系统而言,这可能涉及到服务器、数据库、前端界面等多个方面。
用户体验图
用户体验图则关注于用户如何与系统交互。这类图解可以帮助设计师更好地理解用户需求,进而优化产品设计。
案例研究:某零售企业的客户信息管理系统图解实例
下面让我们通过一个实际案例来具体看看如何设计和创建客户信息管理系统图解。
背景介绍
假设我们正在为一家大型零售企业提供客户信息管理系统解决方案。该企业希望能够实现以下目标:
- 高效管理客户数据,包括个人信息、购买记录、反馈意见等。
- 提高客户服务质量,增强客户体验。
- 基于数据分析制定更有针对性的营销策略。
系统需求分析
在开始设计之前,我们需要先对系统的需求进行详细分析。具体来说:
- 系统需要具备数据采集功能,能够从多个渠道收集客户信息。
- 数据需经过清洗和整理,确保质量。
- 系统应具备数据存储功能,并能实现多维度查询。
- 需具备数据分析和挖掘能力,以便生成有价值的洞察。
- 系统应支持灵活配置,以适应不断变化的业务需求。
系统架构设计
基于上述需求,我们可以初步设计出一个大致的系统架构。以下是几个关键点:
- 前端:主要负责用户界面设计,包括网页版和移动应用两个版本。
- 后端:包括数据库管理、数据分析引擎、安全控制模块等。
- 中间件层:处理前后端之间的通信。
图解示例
接下来,我们将根据这个架构设计一些具体的图解示例。
流程图:客户信息采集流程
以下是客户信息从收集到存储的基本流程:
- 顾客在网站或实体店填写注册表格。
- 信息被传送到后端服务器进行初步验证。
- 若验证通过,数据将被存入数据库。
- 定期更新顾客信息,并进行备份以防丢失。
数据流图(DFD):客户数据处理过程
此图展示了客户数据在系统内的流动情况:
- 数据输入:顾客提交表单。
- 数据清洗:去除重复项,填补缺失值。
- 数据存储:将净化后的信息存入数据库。
- 数据分析:运用统计方法对数据进行深入研究。
- 数据输出:将结果以报告形式展现。
ER图(实体关系图):客户信息模型
此图描述了客户信息管理系统中的主要实体及它们之间的关系:
- 顾客:包含姓名、联系方式等基本信息。
- 订单:记录每次交易的具体内容。
- 评论:存储顾客对产品或服务的看法。
- 关系:例如,一名顾客可能拥有多个订单。
架构图:客户信息管理系统整体架构
以下是客户信息管理系统的整体架构图:
- 前端:网页版/移动应用。
- 后端:数据库、数据分析引擎。
- 中间件:处理前后端通讯。
用户体验图:客户与系统的交互过程
最后,我们来看看客户如何与该系统互动:
- 访问官方网站或下载移动应用。
- 完成账户注册。
- 浏览商品列表,选购心仪商品。
- 下单支付。
- 接收订单确认通知。
- 收到货物后给予评价。
图解的优缺点分析
使用图解来展示客户信息管理系统的优势显而易见,但同时也存在一些潜在问题:
优点
1. **提高理解力**:图解能让人更快、更准确地理解复杂概念。
2. **促进沟通**:通过统一的视觉语言,不同背景的人更容易达成共识。
3. **易于记忆**:图形比文字更容易被大脑记住。
缺点
1. **制作成本高**:高质量的图解往往需要投入更多时间和精力。
2. **信息有限**:图解只能展示特定角度的内容,难以全面覆盖所有细节。
3. **解读偏差**:如果缺乏明确的指导,读者可能会对图解产生误解。
结论
客户信息管理系统图解是有效管理和利用客户数据的关键工具之一。通过遵循一定的设计原则和方法论,我们可以制作出既专业又直观的图解作品。无论是在项目初期进行需求分析,还是在后期实施阶段指导开发,合理的图解都能显著提升工作效率和项目成功率。